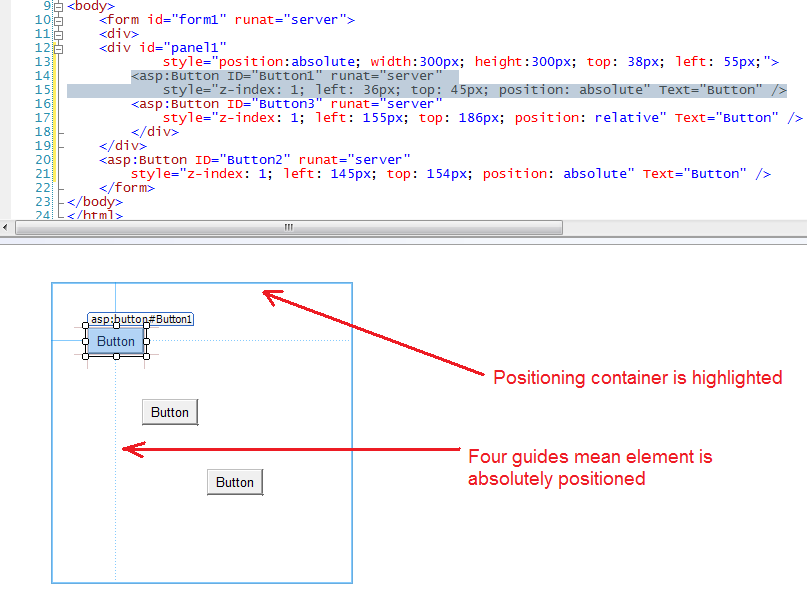
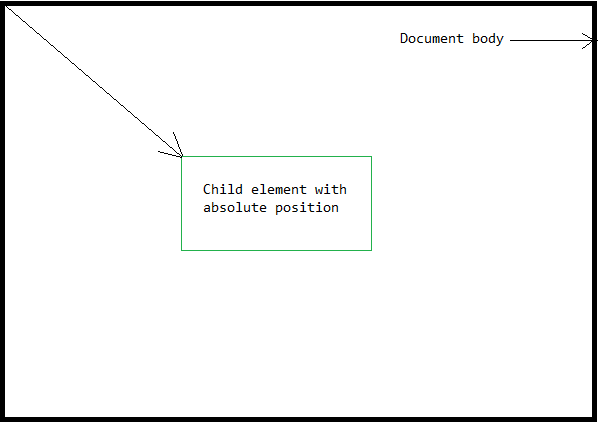
html - Positioning two blocks in absolute position for desktop and relative position for mobile using CSS or Jquery - Stack Overflow

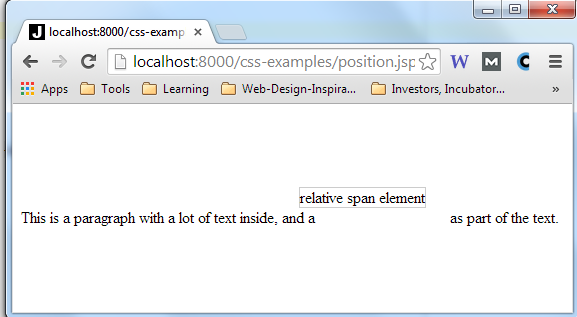
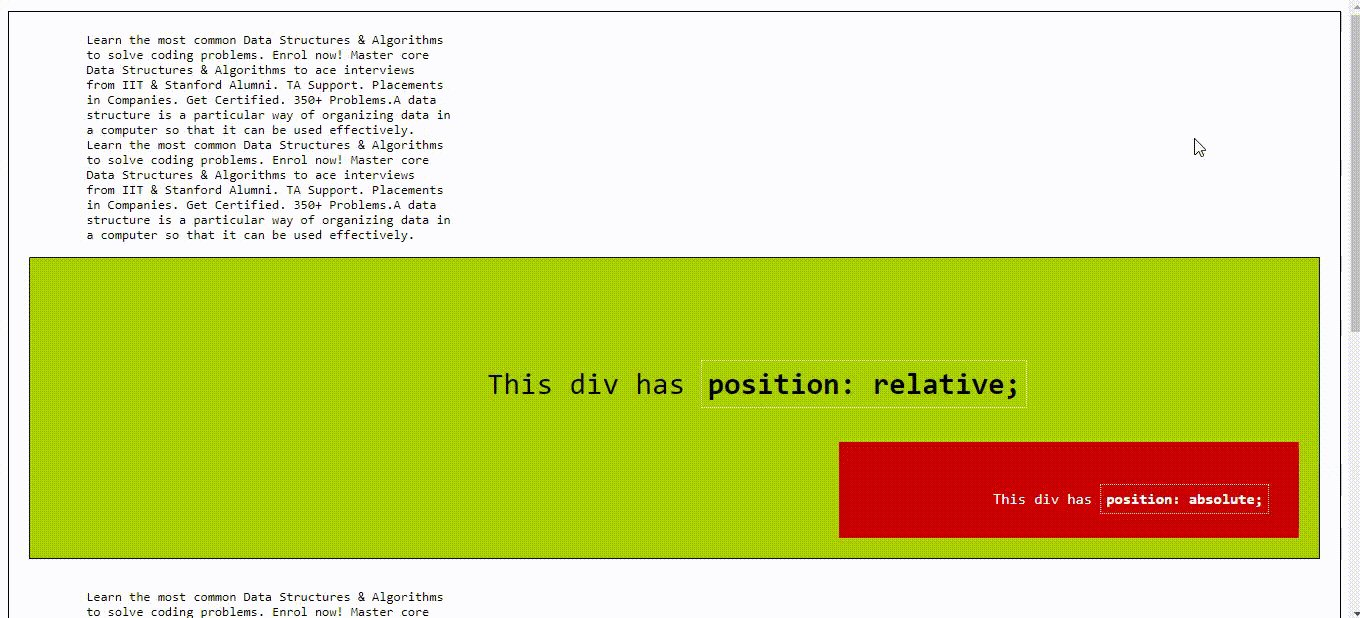
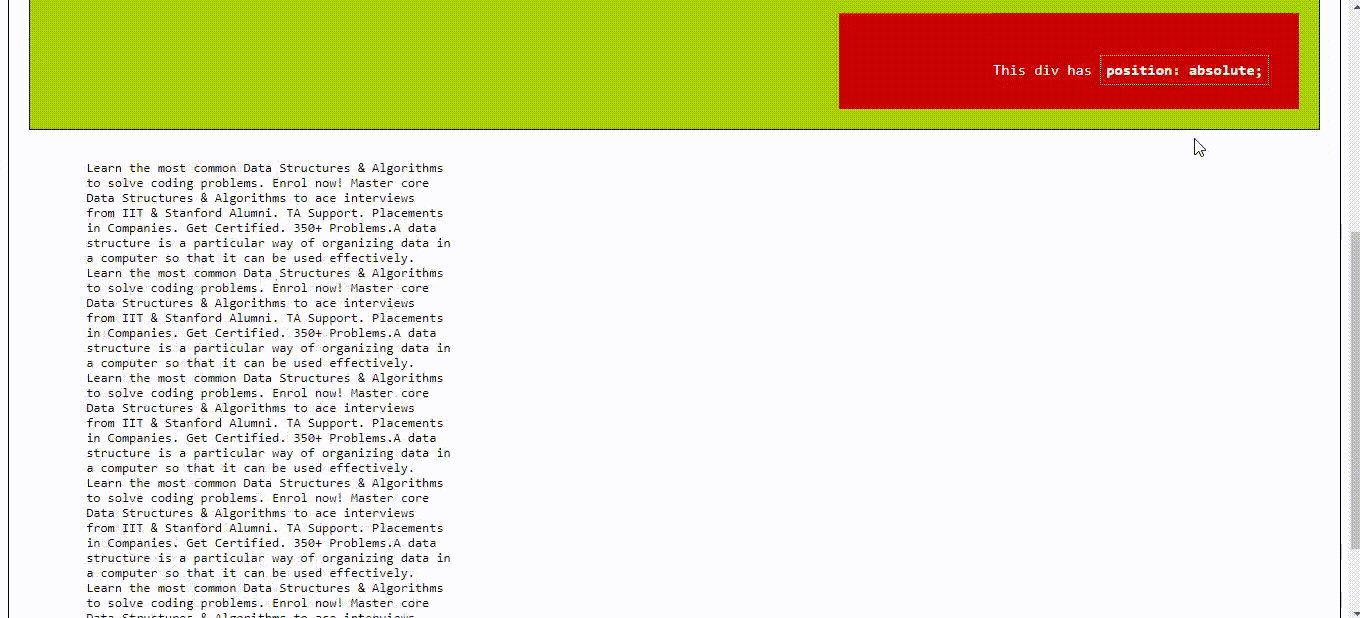
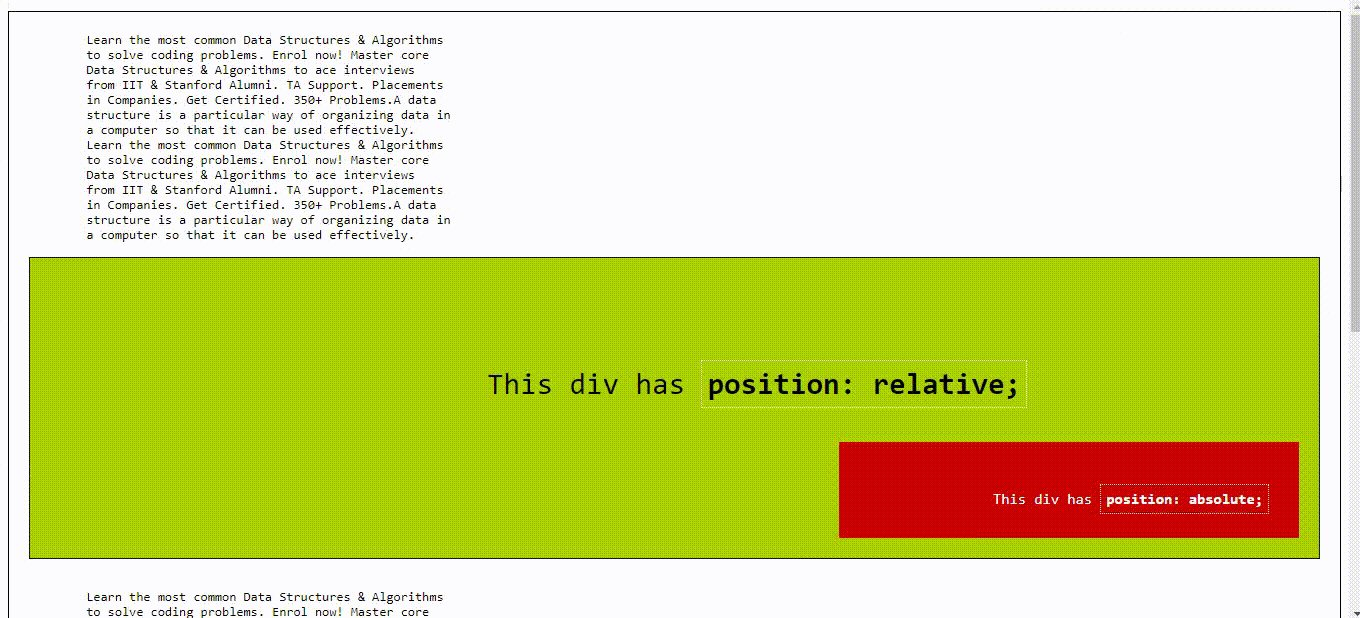
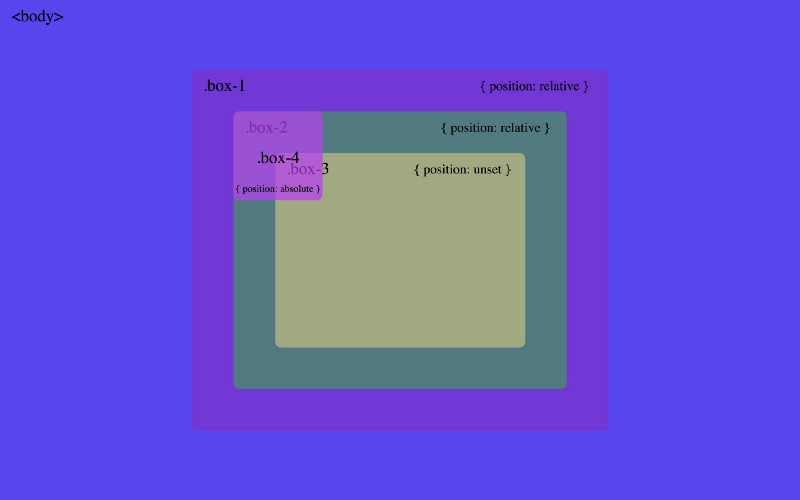
css - Difference between style = "position:absolute" and style = "position:relative" - Stack Overflow

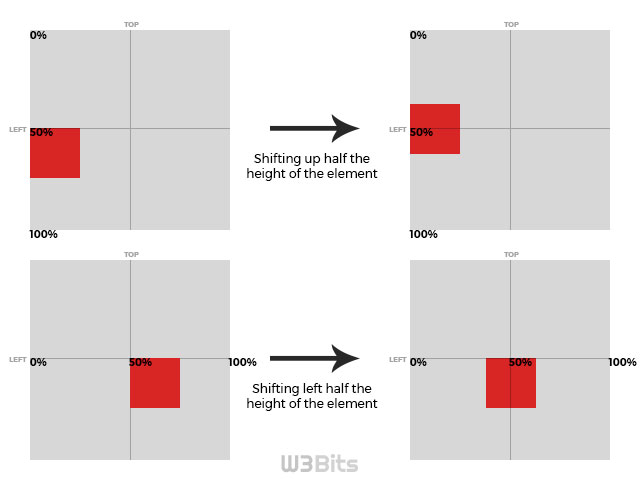
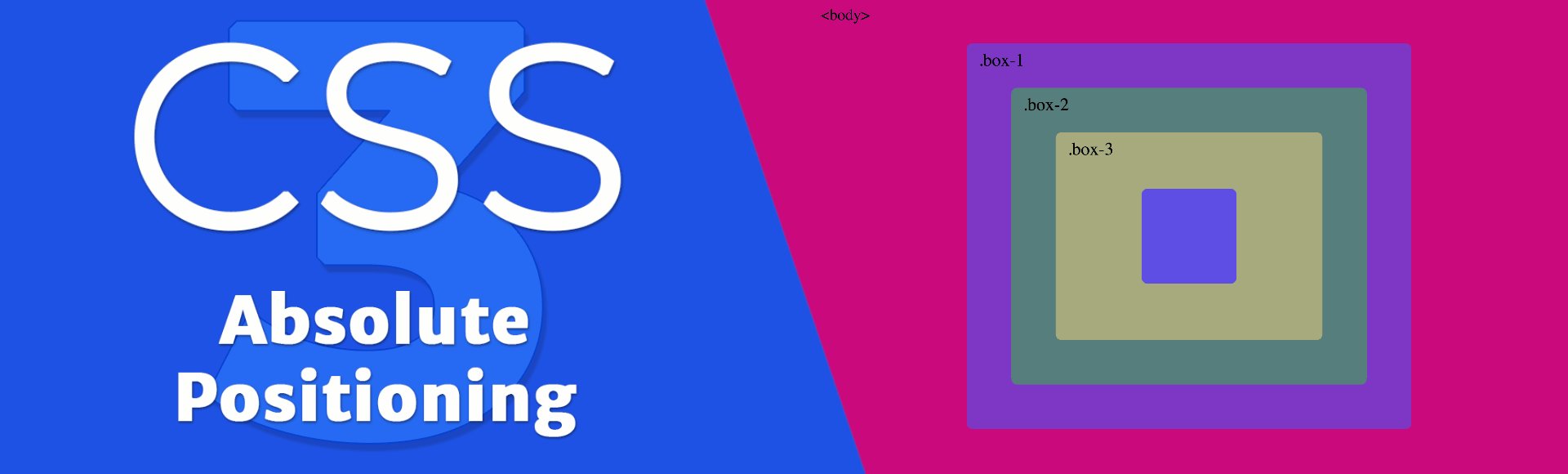
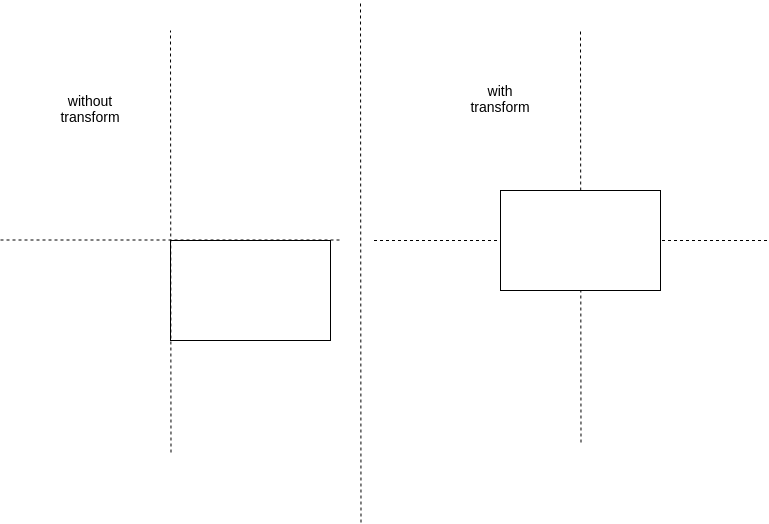
Absolute Centering in CSS. If you want to center something… | by Manisha Basra | Frontend Weekly | Medium

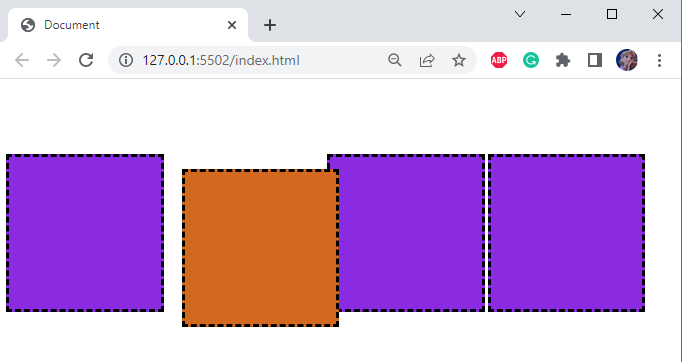
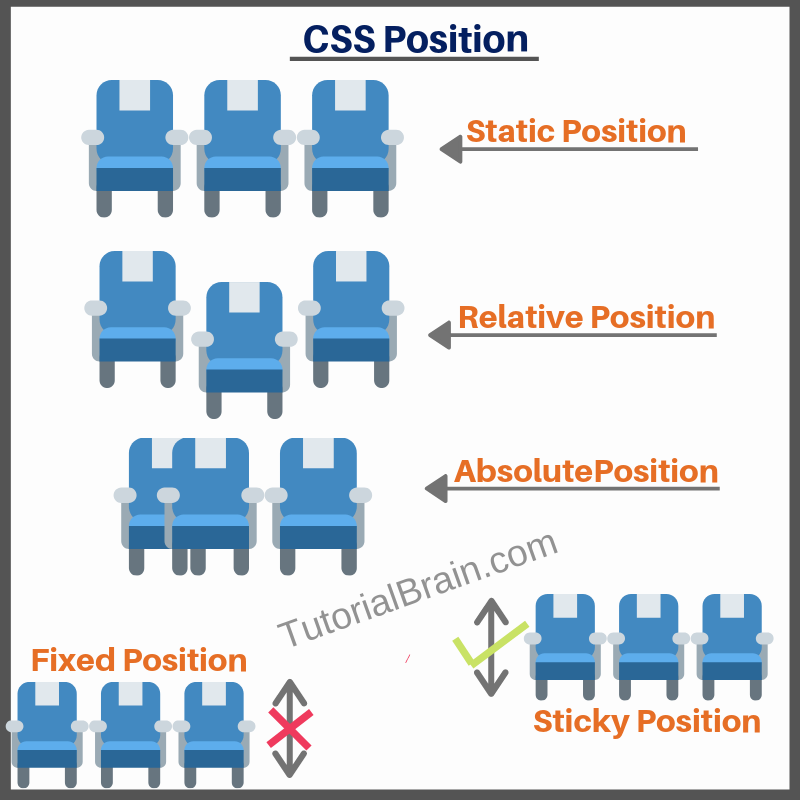
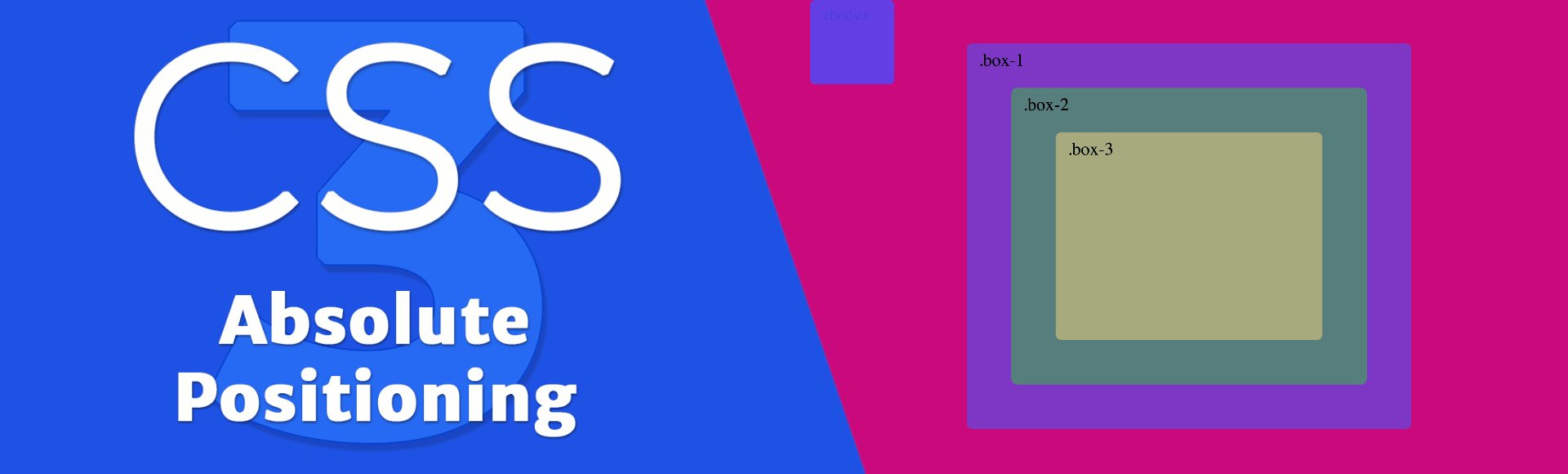
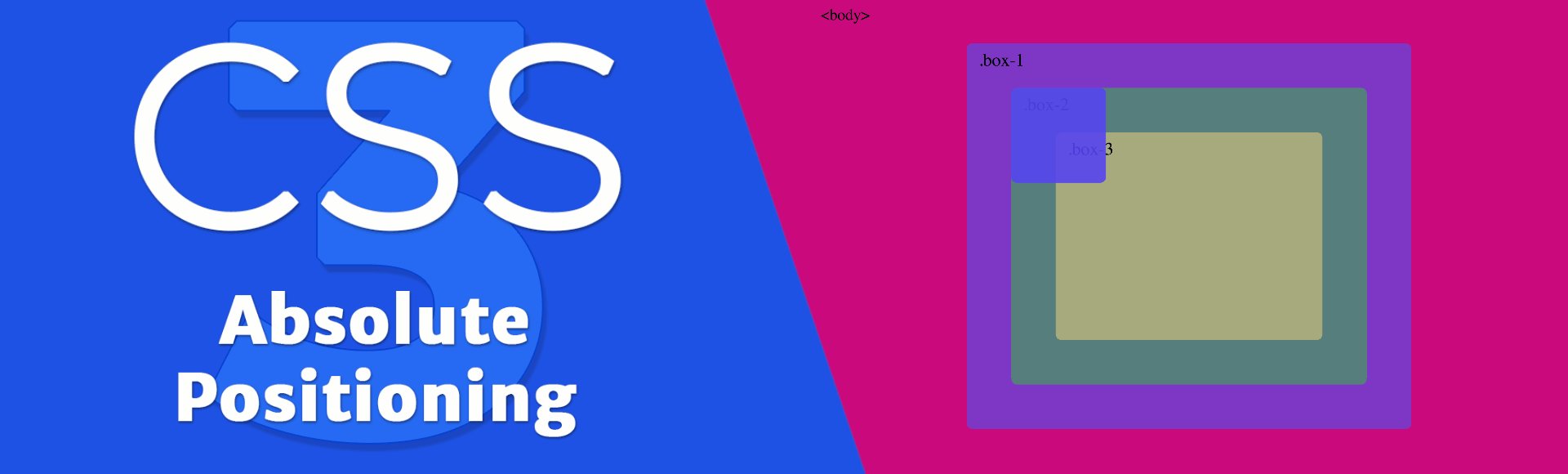
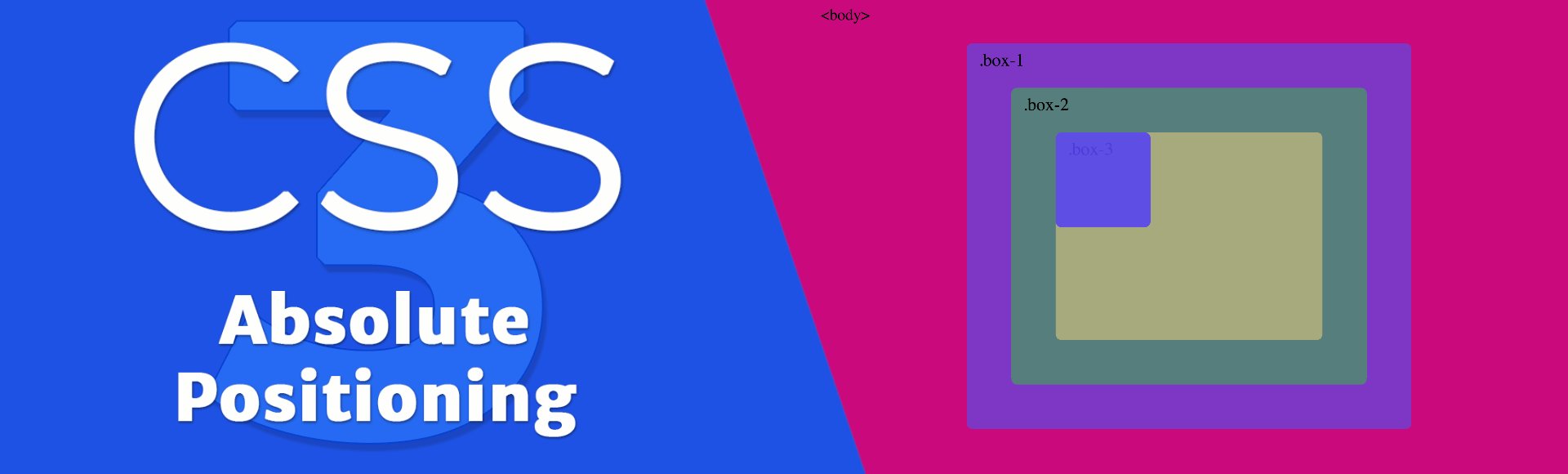
CSS Position: Relative, Absolute, Fixed, Sticky Explained | CSS Positioning Tutorial for Beginners - YouTube