reactjs - Webpack2-React. Imported classNames do not target the component class after bundling - Stack Overflow
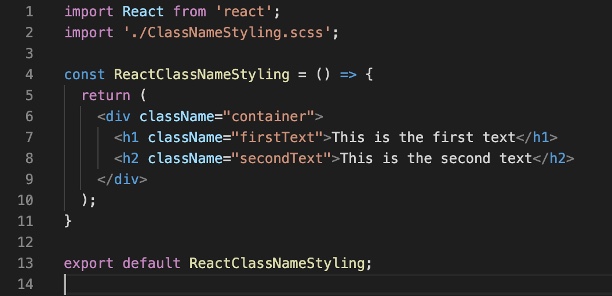
Simplify Your CSS Logic with Classnames: A Must-Have Tool for Frontend Developers | by Justice Ekemezie | Level Up Coding
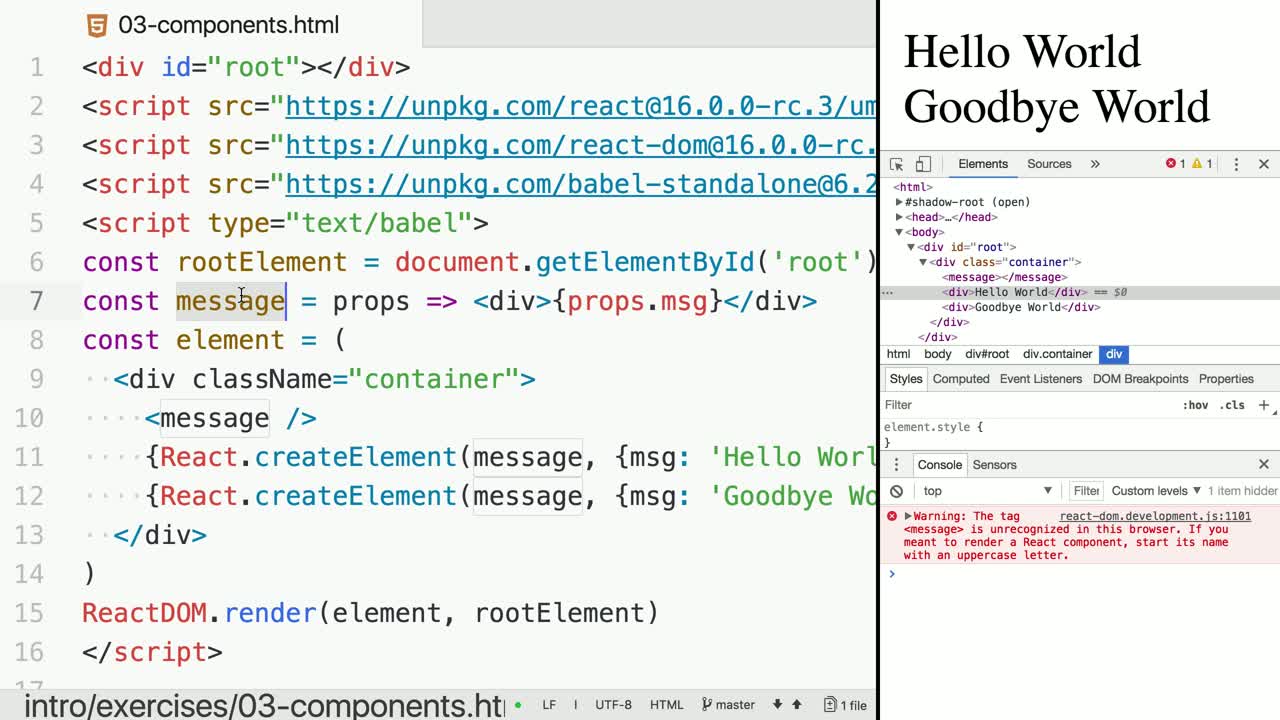
GitHub - kristerkari/babel-plugin-react-native-classname-to-dynamic-style: Transform JSX className property to a style property that gets calculated at runtime in React Native. The plugin is used to match style objects containing parsed CSS media queries