Part 5 Introduction to CSS. CSS Display - Block and Inline Elements A block element is an element that takes up the full width available, and has a line. - ppt download

Juvale Wooden Perpetual Block Calendar For Desk, Wood Month Date Display Blocks Rustic-style Farmhouse-themed Office Decor, 5 X 4 In : Target

selenium webdriver - How to check an element is having display block / none style in Protractor? - Stack Overflow

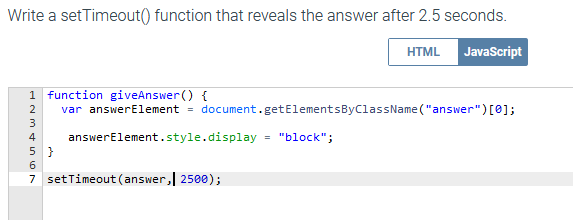
![JavaScript Display None Property [UPDATED 2023] - Developer Helps JavaScript Display None Property [UPDATED 2023] - Developer Helps](https://www.developerhelps.com/wp-content/uploads/2019/10/javascript-display-none-min.jpg)