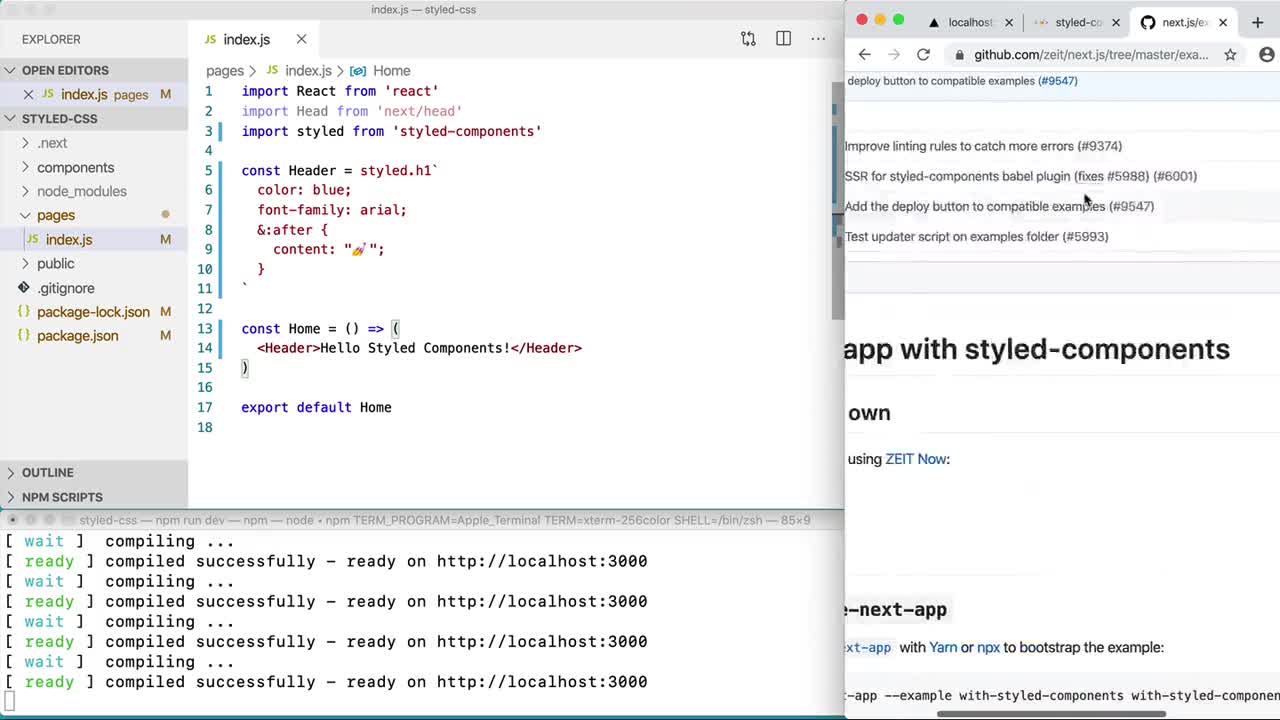
v3.1.0: A massive performance boost and streaming server-side rendering support | by Evan Jacobs | 💅 styled-components | Medium

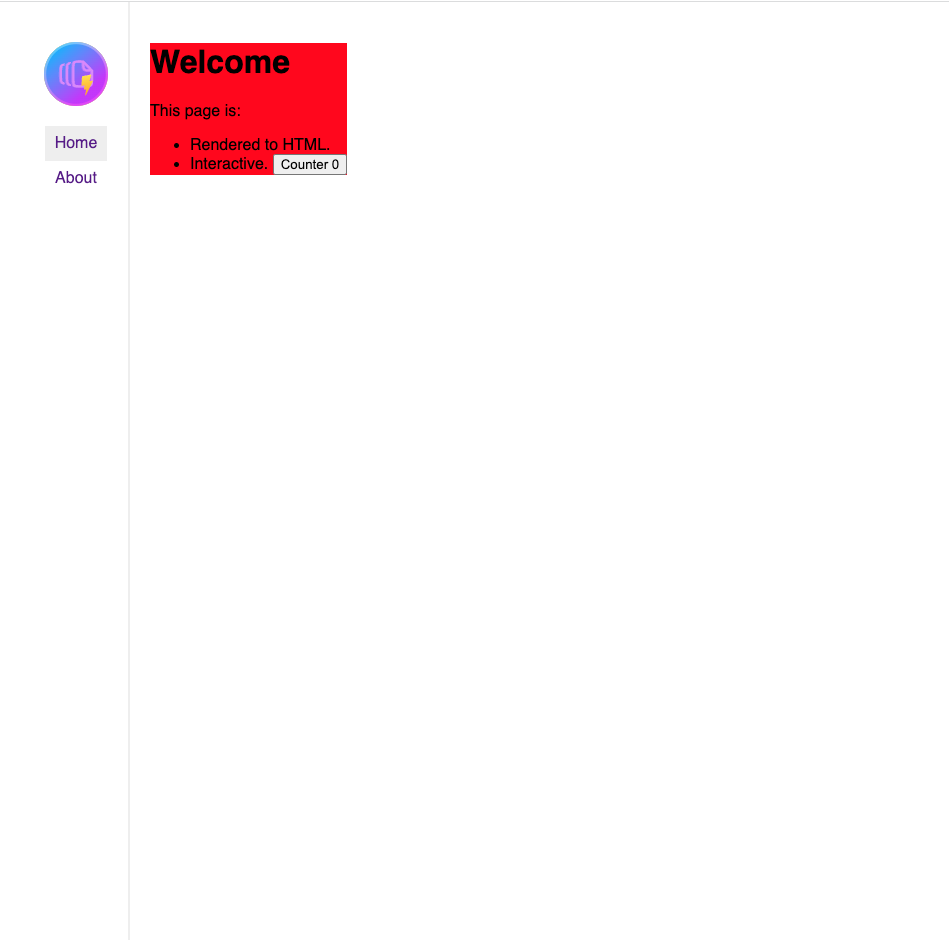
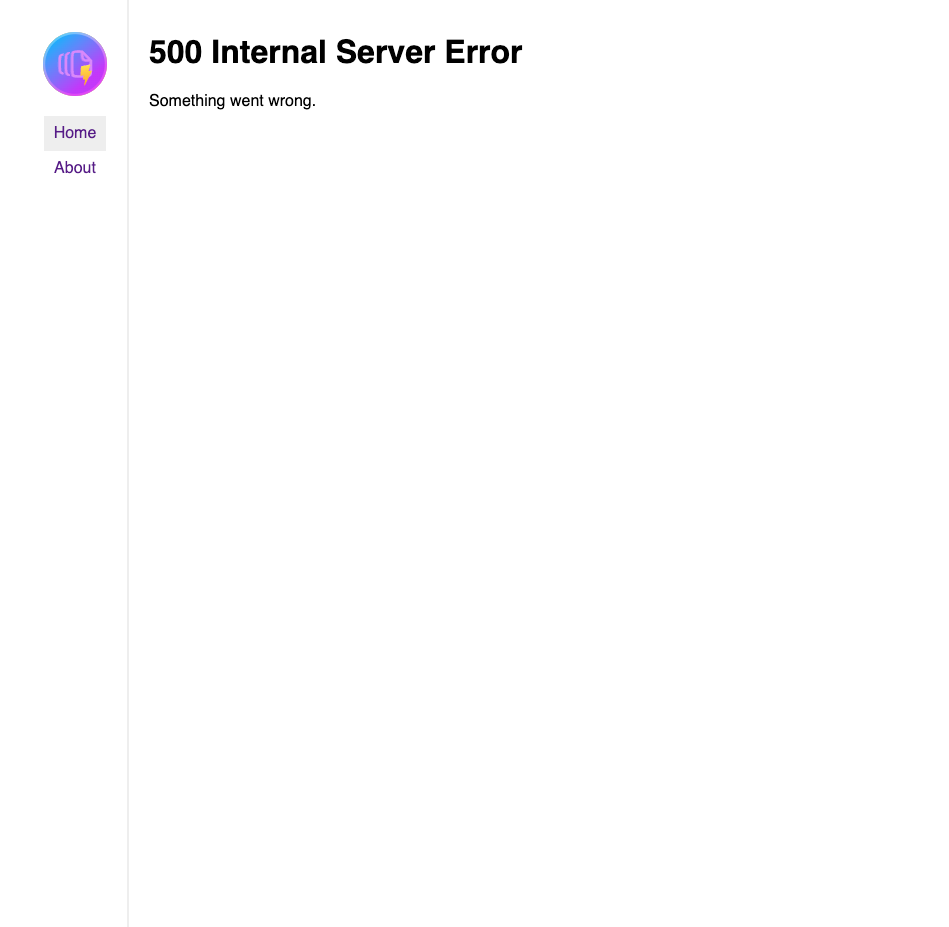
Styled Components: Override Styles not working correctly with Server Side Rendering - Stack Overflow

SSR - css class not being applied · Issue #204 · styled-components /babel-plugin-styled-components · GitHub