
How to leverage styled components and css variables to build truly reusable components in React | by Innocent Amadi | Facebook Developer Circles Lagos | Medium

How do I provide props to styled elements in Typescript? · Issue #630 · styled-components/styled-components · GitHub

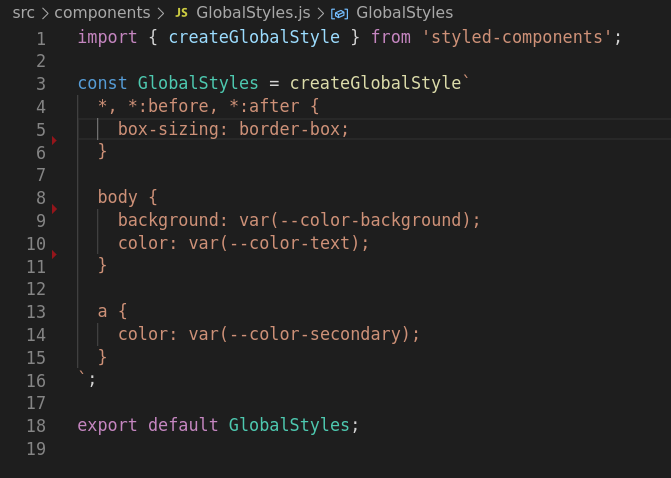
CSS Variable doesnt work in using Global Component and Styled Component of Emotion and Gatsby - Stack Overflow

Support styled-components-breakpoint · Issue #182 · styled-components /stylelint-processor-styled-components · GitHub















![React styled components / styled-components [V5 EDITION] | Udemy React styled components / styled-components [V5 EDITION] | Udemy](https://img-c.udemycdn.com/course/480x270/1797176_13dc_10.jpg)


