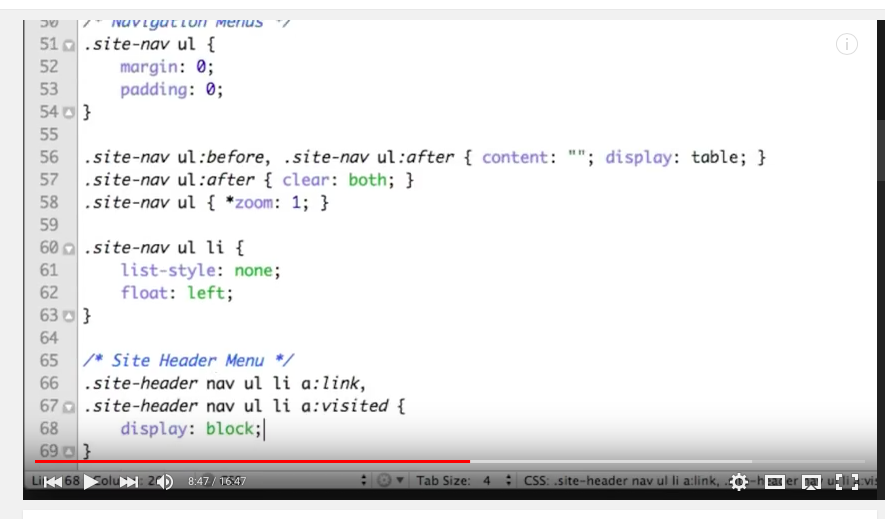
List-style-type: none !important; - HTML & CSS - SitePoint Forums | Web Development & Design Community

html - List-style-type: none does not work in the removal of bullets(dots) attached with items in the navigation bar - Stack Overflow

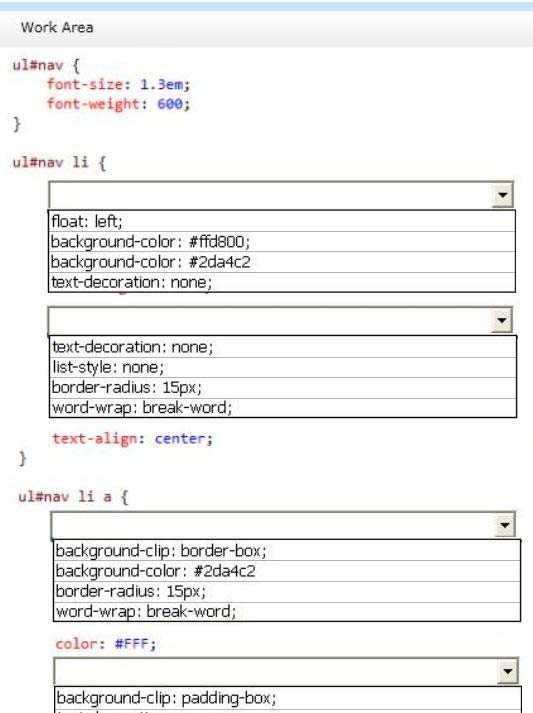
css - Why is this list item being styled with element.style instead of my custom style? - Stack Overflow

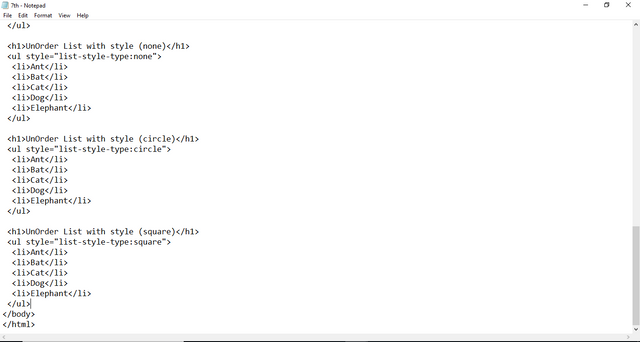
Default list style of 'none' is super confusing · Issue #850 · tailwindlabs/tailwindcss.com · GitHub